-Метки
gold casino Конфеты авто автомобили баклажаны булочки бьюти мастер бьюти услуги визажист вторичные часы выпечка вязание вязание крючком вязание спицами горные породы грибные котлеты грибы дача делаем своими руками десерты заготовки закуски запеканка заставки заставки на рабочий стол здоровье игровые автоматы идеи к новому году иллюстрации кабачки казино картинки картофель кекс кексы косметолог в уфе котлеты красота курица маникюр мастер-класс мода мотивы вязания мясо напитки новогодние рецепты новый год новый год 2018 обои на рабочий стол оладьи онлайн казино печенье пироги пирожки пицца поделки пончики праздничные рецепты природа в картинках прически растения рецепты рукоделие рулеты рыба салаты свинина системы часофикации слоты соусы стиль стримы в казино супы схема вязания схемы схемы вязания сырные крекеры тефтели торты туризм узоры вязания фоны фото цветы на выпускной чебуреки шашлык шоколад юмор яблочные оладьи
-Рубрики
- кулинария (1076)
- Делаем своими руками (147)
- Разное, интересное (142)
- для блога (83)
- открытки (13)
- уроки (11)
- фоны (8)
- разделители (5)
- здоровье (47)
- филипп киркоров (47)
- красота (43)
- отношения (22)
- Фотошоп (14)
- рамки (4)
- фоны (3)
- календари (2)
- уроки (1)
- скрап-наборы (1)
- поэзия (14)
- Фото со всего мира (11)
- психология (10)
- афоризмы (8)
- Полезные программы (5)
- Мои рамочки (5)
- флеш приложения (3)
- Схемы для блога (1)
- тесты (1)
-Музыка
- Филипп Киркоров - Милая
- Слушали: 3673 Комментарии: 3
- Ф.Киркоров - Снег
- Слушали: 27327 Комментарии: 3
- Филипп Киркоров - Гибну Я ( студийка)
- Слушали: 6792 Комментарии: 0
- Александр Рыбак -Fairytale
- Слушали: 2096 Комментарии: 0
-
Радио в блоге
[Этот ролик находится на заблокированном домене]
Добавить плеер в свой журнал
© Накукрыскин
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Статистика

Лучший женский сайт мир для женщин всегда под рукой. Уверена, что каждая из вас найдет здесь для себя что-нибудь интересное.
Делаем бордюрный фон |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Делаем бордюрный фон
В этом уроке я расскажу, как сделать простенький, но эффектный бордюрный фон, используя клипарт.
Открываем в фотошопе новый файл, параметры - где-то 1100х300 пикселей. Выбираем пипеткой нужный цвет в палитре, а далее с помощью инструмента "заливка" закрашиваем его.
Далее открываем нужный нам клипарт (клипарт - это одиночная картинка в формате PNG, с прозрачным фоном вокруг нее, большой выбор клипарта есть, например, на сайте lenagold.ru).
Выделяем эту картинку, можно с помощью инструмента выделение (находится сверху слева на левой панели инструментов) либо с помощью инструмента "Лассо" - как кому удобнее.
Затем идем в раздел "Редактирование" и нажимаем "Копировать".
Закрываем файл с клипартом, в нашем исходном файле-бордюре нажимаем "Вставить". Как правило, картинка с клипартом очень большая, поэтому займет места много больше, чем исходный файл. Поэтому опять идем в "Редактирование" и нажимаем "Свободная трансформация". Видим, что наш клипарт выделился. Подхоняем до нужных размеров - чтобы картинка "встала" в исходный файл.
Далее двигаем ее немного к левому краю бордюра - не совсем близко, потому что ее будет плохо видно в схеме, но и не совсем по центру. Применяем трансформацию.
Сохраняем результат в формате JPEG.
Готово!
Вот что получилось у меня:

В этом уроке я расскажу, как сделать простенький, но эффектный бордюрный фон, используя клипарт.
Открываем в фотошопе новый файл, параметры - где-то 1100х300 пикселей. Выбираем пипеткой нужный цвет в палитре, а далее с помощью инструмента "заливка" закрашиваем его.
Далее открываем нужный нам клипарт (клипарт - это одиночная картинка в формате PNG, с прозрачным фоном вокруг нее, большой выбор клипарта есть, например, на сайте lenagold.ru).
Выделяем эту картинку, можно с помощью инструмента выделение (находится сверху слева на левой панели инструментов) либо с помощью инструмента "Лассо" - как кому удобнее.
Затем идем в раздел "Редактирование" и нажимаем "Копировать".
Закрываем файл с клипартом, в нашем исходном файле-бордюре нажимаем "Вставить". Как правило, картинка с клипартом очень большая, поэтому займет места много больше, чем исходный файл. Поэтому опять идем в "Редактирование" и нажимаем "Свободная трансформация". Видим, что наш клипарт выделился. Подхоняем до нужных размеров - чтобы картинка "встала" в исходный файл.
Далее двигаем ее немного к левому краю бордюра - не совсем близко, потому что ее будет плохо видно в схеме, но и не совсем по центру. Применяем трансформацию.
Сохраняем результат в формате JPEG.
Готово!
Вот что получилось у меня:

Метки: фоны уроки фотошоп |
Понравилось: 1 пользователю
Автоматическая публикация сообщений из черновика в указанное время |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Автоматическая публикация сообщений из черновика в указанное время
Читать далее...
Последнее время некоторые мои посты могут показаться опубликованными "не вовремя". На самом деле всё довольно просто: развлекаюсь, используя новую функцию Лиру – автоматическое опубликование постов в указанное время.

Сделать это очень просто.
Метки: уроки |
Как вставить ПРОКРУТКУ в пост |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить ПРОКРУТКУ в пост.

Если Вы хотите добавить в свой пост много текста.Есть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под КАТ.
Например как у меня в данном случае.Нужно просто вставить в пост прокрутку.
А теперь посмотрим из чего состоит прокрутка.
1.scrollbar-face-color - это цвет передней стороны панели прокрутки
2.scrollbar-shadow-color - это цвет нижней и правой граней панели прокрутки.
3.scrollbar-highlight-color - это цвет верхней и левой граней панели прокрутки
4.scrollbar-3dlight-color - это цвет отсвета.
5.scrollbar-track-color - это цвет полосы, по которой "ходит" панель прокрутки.
6.scrollbar-arrow-color - это цвет треугольника на верхнем и нижнем квадратах.
7.#FFFFFF - это коды цвета, которые можно менять.
Не обязательно использовать все теги.
Я использую только те при помощи которых можно поменять цвет прокрутки.
Чуть ниже можно скопировать код ПОСТА С ПРОКРУТКОЙ,
который Вы потом будете вставлять в свой пост.
В коде где написано. КОД КАРТИНКИ.
Загружаете картинку через Радикал фото.Код берёте под №1.
Меняете только размеры картинки width="480" height="280"
Если вставляете через Лиру тогда вам нужна только та часть кода,
что находится внутри кавычек.

Дальше! Там где написано РАЗМЕР ПРОКРУТКИ.
Меняем эту надпись на цифры размера КАРТИНКИ.
В моём случае height=280 .
Тоесть вместо слов РАЗМЕР ПРОКРУТКИ я ставлю 280
Без кавычек иначе код сбивается.
Это нужно для того чтобы прокрутка не вылезала за размеры картинки или не была меньше её.Хотя размер прокрутки можете делать любой.Так просто красивее.
Идём дальше.Где написано ФОН ДЛЯ ТЕКСТА.
можно поставить фон.
Так же через радикал фото код под №1.
Или через Лиру так же как мы вставляли код картинки.
В моём случае я не стала добавлять Фон для текста.
И самое основное.
Где написано ВАШ ТЕКСТ.
Пишите свой текст.
Но ПРОКРУТКА начинает появлятся тогда,когда написано много текста.
Вот и всё удачи вам в оформлении.
Код ПОСТ С ПРОКРУТКОЙ.
Милолика Покровская.

Если Вы хотите добавить в свой пост много текста.Есть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под КАТ.
Например как у меня в данном случае.Нужно просто вставить в пост прокрутку.
А теперь посмотрим из чего состоит прокрутка.
1.scrollbar-face-color - это цвет передней стороны панели прокрутки
2.scrollbar-shadow-color - это цвет нижней и правой граней панели прокрутки.
3.scrollbar-highlight-color - это цвет верхней и левой граней панели прокрутки
4.scrollbar-3dlight-color - это цвет отсвета.
5.scrollbar-track-color - это цвет полосы, по которой "ходит" панель прокрутки.
6.scrollbar-arrow-color - это цвет треугольника на верхнем и нижнем квадратах.
7.#FFFFFF - это коды цвета, которые можно менять.
Не обязательно использовать все теги.
Я использую только те при помощи которых можно поменять цвет прокрутки.
Чуть ниже можно скопировать код ПОСТА С ПРОКРУТКОЙ,
который Вы потом будете вставлять в свой пост.
В коде где написано. КОД КАРТИНКИ.
Загружаете картинку через Радикал фото.Код берёте под №1.
Меняете только размеры картинки width="480" height="280"
Если вставляете через Лиру тогда вам нужна только та часть кода,
что находится внутри кавычек.
Дальше! Там где написано РАЗМЕР ПРОКРУТКИ.
Меняем эту надпись на цифры размера КАРТИНКИ.
В моём случае height=280 .
Тоесть вместо слов РАЗМЕР ПРОКРУТКИ я ставлю 280
Без кавычек иначе код сбивается.
Это нужно для того чтобы прокрутка не вылезала за размеры картинки или не была меньше её.Хотя размер прокрутки можете делать любой.Так просто красивее.
Идём дальше.Где написано ФОН ДЛЯ ТЕКСТА.
можно поставить фон.
Так же через радикал фото код под №1.
Или через Лиру так же как мы вставляли код картинки.
В моём случае я не стала добавлять Фон для текста.
И самое основное.
Где написано ВАШ ТЕКСТ.
Пишите свой текст.
Но ПРОКРУТКА начинает появлятся тогда,когда написано много текста.
Вот и всё удачи вам в оформлении.
Код ПОСТ С ПРОКРУТКОЙ.
Метки: уроки прокрутка |
ОЧЕНЬ НЕЖНЫЕ МИНИ РАЗДЕЛИТЕЛИ для ВАС |
Это цитата сообщения Princess_Nati [Прочитать целиком + В свой цитатник или сообщество!]
Метки: разделители |
Понравилось: 1 пользователю
Фоны для рамочек |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
КОЛЛЕКЦИЯ СТРАЙПОВ
КОЛЛЕКЦИЯ СТРАЙПОВ
для оформления рамочек, постов, блогов...
16х250 JPG




















Метки: фоны |
Список уроков.Как ОФОРМИТЬ ДНЕВНИК |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
|
Метки: уроки |
Все рамочки в одном месте |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Все рамочки в одном месте.
|
Метки: уроки рамочки |
Все рамочки в одном месте |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Все рамочки в одном месте.
|
Метки: рамочки |
Делаем баннер самостоятельно |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Делаем баннер самостоятельно
Если вы хотите сделать баннер самостоятельно (т.е. чтобы картинка была ссылкой на какой-то сайт или какую-то вашу запись в дневнике), нет ничего проще!
Скопируйте нижеприведенный код:
Сотрите слова "ссылка на сайт" и вместо них в кавычки вставьте собственно ссылку на вашу страничку. Там, где ссылка на изображение - вставьте такую ссылку, для этого можно загрузить картинку, которая будет собственно баннером на сайт Радикал или подобный ему. "Надпись при наведении мышки на баннер" тоже замените фразой, которую хотите видеть. Ну и наконец - введите ширину и высоту баннера - там где слова "ширина" и "высота". Готово!
Если вы хотите сделать баннер самостоятельно (т.е. чтобы картинка была ссылкой на какой-то сайт или какую-то вашу запись в дневнике), нет ничего проще!
Скопируйте нижеприведенный код:
Сотрите слова "ссылка на сайт" и вместо них в кавычки вставьте собственно ссылку на вашу страничку. Там, где ссылка на изображение - вставьте такую ссылку, для этого можно загрузить картинку, которая будет собственно баннером на сайт Радикал или подобный ему. "Надпись при наведении мышки на баннер" тоже замените фразой, которую хотите видеть. Ну и наконец - введите ширину и высоту баннера - там где слова "ширина" и "высота". Готово!
Метки: баннер |
Как сделать баннер-картинку для блога |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать баннер-картинку для блога.
Как сделать рамочку для текста находиться ЗДЕСЬ
Теперь попробую объяснить, как сделать картинку баннер со ссылкой на Ваш блог или сайт.
В таблице:
1-ая картинка является просто рисунком, из неё мы будем делать баннер.
2-ая картинка уже является баннером ведущим на мой блог

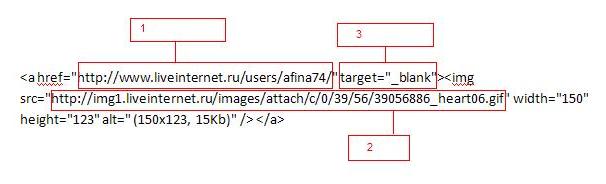
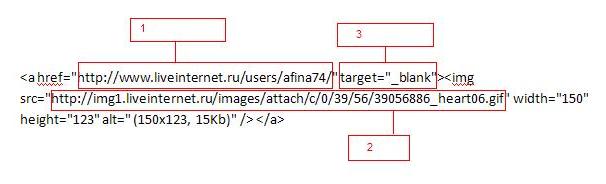
Перед нами код баннера который находится под 2-ой картинкой, где
1. Это адрес (ссылка) моего блога – меняйте на свой
2. Это ссылка на местоположение картинки в сети – меняете адрес на нужную Вам картинку.
3. Это код который позволяет открывать Ваш сайт(блог) в отдельной вкладке, если его убрать, то откроется прямо на этой странице.
Вот и всё. Если что-то осталось не понятно пишите в комментах, попробую объяснить подробней.
Как сделать рамочку для текста находиться ЗДЕСЬ
Теперь попробую объяснить, как сделать картинку баннер со ссылкой на Ваш блог или сайт.
В таблице:
1 | 2  |
1-ая картинка является просто рисунком, из неё мы будем делать баннер.
2-ая картинка уже является баннером ведущим на мой блог

Перед нами код баннера который находится под 2-ой картинкой, где
1. Это адрес (ссылка) моего блога – меняйте на свой
2. Это ссылка на местоположение картинки в сети – меняете адрес на нужную Вам картинку.
3. Это код который позволяет открывать Ваш сайт(блог) в отдельной вкладке, если его убрать, то откроется прямо на этой странице.
Вот и всё. Если что-то осталось не понятно пишите в комментах, попробую объяснить подробней.
Метки: баннер |