-Метки
-Рубрики
- кулинария (1076)
- Делаем своими руками (147)
- Разное, интересное (142)
- для блога (83)
- открытки (13)
- уроки (11)
- фоны (8)
- разделители (5)
- здоровье (47)
- филипп киркоров (47)
- красота (43)
- отношения (22)
- Фотошоп (14)
- рамки (4)
- фоны (3)
- календари (2)
- уроки (1)
- скрап-наборы (1)
- поэзия (14)
- Фото со всего мира (11)
- психология (10)
- афоризмы (8)
- Полезные программы (5)
- Мои рамочки (5)
- флеш приложения (3)
- Схемы для блога (1)
- тесты (1)
-Музыка
- Филипп Киркоров - Милая
- Слушали: 3673 Комментарии: 3
- Ф.Киркоров - Снег
- Слушали: 27327 Комментарии: 3
- Филипп Киркоров - Гибну Я ( студийка)
- Слушали: 6792 Комментарии: 0
- Александр Рыбак -Fairytale
- Слушали: 2096 Комментарии: 0
-
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создание нестандартной веб-кнопки |

1)Создаём новый файл 400 х 120 (большой размер нужен чтобы видеть все детали работы),
фон заливаем чёрным (сбросим цвета (D) и жмём Alt+Back Space).
2) Новый слой (Ctrl+Shift+N). Назовём его, скажем, Button Base.
Теперь нам надо создать форму для нашей кнопки.
Делаем выделение как на рисунке в пункте 3.
Для этого берём Rectangular Marquee Tool (выделение прямоугольника), выделяем.
Сгладим выделение (Select -> Modify -> Smooth) на 4 px. Зальём чёрным (выделение включено).
Делаем обводку, чтобы кнопка смотрелась при любом фоне: Layer -> Layer Style -> Stroke... Параметры:
Size: 1px
Position: Outside
Fill Type: Color (6a6a6a)
3) Теперь создадим будущее отражение будущего света.
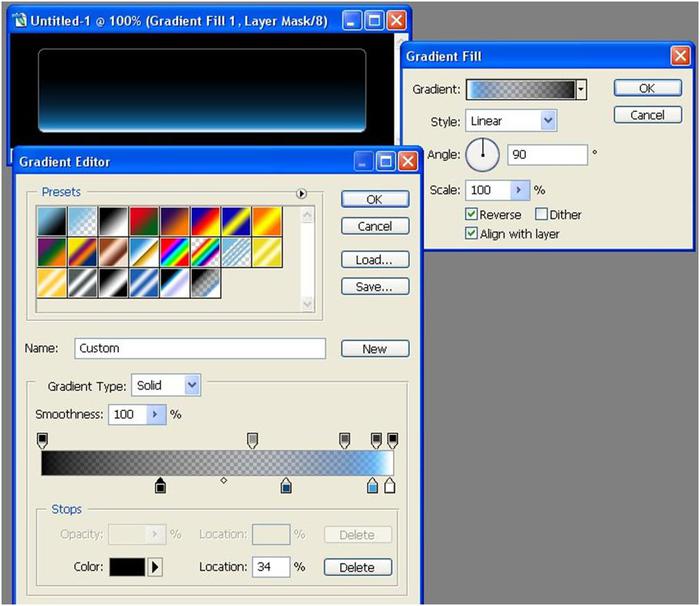
Зальём слой градиентом с настройками как всё на том же рисунке ниже
Layer -> New Fill Layer -> Gradient... -> Ок.
В следующем окне поставьте галочку у Reverse и нажмите на изображение градиента, чтоб его редактировать.
Внизу полосы градиента - бегунки цветов. Слева направо (код цвета и его положение в %):
Color: 000000 Location: 34%
Color: 0d4973 Location: 69%
Положение разделителя (ромбик) здесь 70% (остальное 50% - стандарт)
Color: 34a6ef Location: 94%
Color: ffffff Location: 99%
Вверху - бегунки прозрачности. Слева направо:
Opacity: 100% Location: 0%
Opacity: 50% Location: 60%
Opacity: 75% Location: 86%
Opacity: 86% Location: 95%
Opacity: 100% Location: 100%
Так Вы можете отредактировать заливку. Потом слейте слой градиента с Button Base (Ctrl+E).
4) Делаем главный свет. Новый слой (Main Light).
Берём Elliptical Marquee Tool и создаём выделение так,
чтобы нижняя часть овала закрыла верхнюю часть кнопки (как на рисунке ниже).
Развернём окно файла на весь экран (F), если не хватает рабочего пространства.
Заливаем выделение светло-голубым цветом (7cbddf).
Теперь, оставаясь на слое Main Light, Ctrl+клик по иконке слоя Button Base.
Потом Ctrl+Shift+I (инвертируем выделение) и жмём Delete. Это очистит Main Light от ненужного.
Ставим Opacity на 30%. Снимаем выделение (Ctrl+D). У Вас должно получится следующее:
Создаём грань, на которую падает этот свет. Оставаясь на Main Light'е, жмём Ctrl+T.
Зажав Alt+Ctrl+Shift, тянем за нижний угол по горизонтали к центру. Результат:
5) Создаём левую грань. Новый слой (Left Light).
Elliptical Marquee Tool'ом создаём слева овал так, чтобы его правая сторона проходила по точке угла грани.
Заливаем тем же цветом (7cbddf). Оставаясь на слое Left Light, Ctrl+клик по иконке Button Base,
Alt+Ctrl+клик по иконке Main Light (Ctrl+клик на иконке выделяет слой,
а при активном выделении выделение с Alt'ом вычитает область, так что это сократит наши действия).
Теперь Ctrl+Shift+I и Delete. Снимаем выделение, прозрачность на 15%.
6) Новый слой (Right Light). Рисуем справа овал, и, держа Alt, рисуем меньший овал (вырезаем как на рисунке).
Alt+Ctrl+клик по Main Light. Заливаем 7cbddf. Ctrl+клик по Button Base. Ctrl+Shift+I, Delete. Ставим Opacity 15%.
7) Новый слой (Hole). Выделение как на рисунке.
Инвертируем выделение, потом Alt+Ctrl+клик на иконках слоёв Right Light и Main Light.
Наружное выделение и выделение слева вырежьте с помощью Rectangular Marquee Tool, держа Alt.
Нам понадобится только одна часть (смотрите рисунок ниже).
8) Заливаем 7cbddf. Теперь проверьте, что Вы на слое Hole и он выделен.
Создадим маску слоя (иконка "кружок в квадрате" на картинке за надписью Add vector mask).
Снова выделите слой. Теперь градиентом от чёрного к прозрачному создайте тень.
Ну вот, собственно, и всё! Теперь добавьте текст и кнопка готова!
Текст следует разместить под слоями со светом, чтобы надпись казалась внутри стеклянного корпуса.
Когда Ваша кнопка будет готова, сделайте фон невидимым (иконка глаза рядом со слоем).
Потом кликните по любому слою и слейте все слои в один (Ctrl+Shift+E). Теперь Ctrl+клик по иконке этого слоя.
Скопируйте слой в буфер обмена (Ctrl+C) и создайте новый файл
(размеры слоя будут в буфере, так что кнопка впишется точно в размер файла).
И теперь Alt+Ctrl+Shift+S (сохранить для Web).
Там выбирайте нужное Вам соотношение длинны и ширины -> Apply -> Ок.
Удачи в начинаниях! С уважением, Breathe Spell.
Источник: http://demiart.ru/forum
| Рубрики: | для блога |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






